🆓Emoji Mart 本站会员联系我免费获取可🍎🍎🎉🎉  |
 #值得收藏的PHP开源程序# 沙发给Discuz!  |
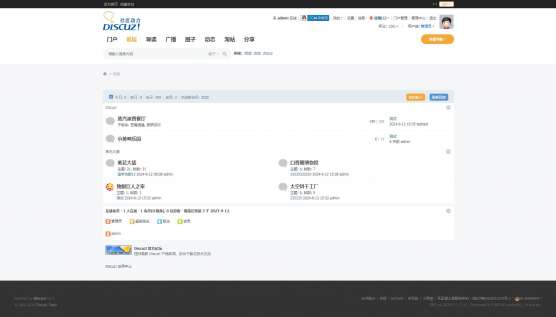
 更新更新更新 前天就打包好了,没来得及发 Discuz!三栏响应式主题 Beta version utf8 x240803 也就是本站自用的这套 主题介绍就不复述了,参见:https://cn.admxn.com/thread-271-1-1.html 192 (内附安装使用说明及一堆BUG👻) 此处记录了部分更新内容:https://cn.admxn.com/tag/优化 |
 右击查案网页源代码:你还看得出来是DZ吗  |